Legfrissebb cikkeink
2004-12-18
Hogyan készítsünk szabványos weboldalt? – Harmadik rész

A harmadik részéhez érkeztünk a tanfolyamnak. Ebben a részben már teljesen összeáll az elkészítésre kerülő weboldal design, szép fejléccel és a belső tartalmi elemek grafikájával együtt. Megmutatjuk a helyes betűtípus választást is a készülő weboldal számára.
Akik az előző két részt elmulasztották, itt találhatják az első részt a menürendszer megrajzolásáról, itt pedig a második részt a megfelelő színkombinációk kiválasztásáról, valamint a weboldal hátterének elkészítéséről.
Újra Veerle Pieters lesz a vezetőnk, kinek segítségével egy érdekes Photoshop technikát is elsajátíthatunk.
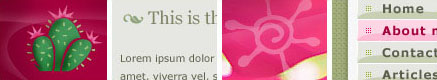
Ez lesz az utolsó design-nal foglalkozó rész, ezután a grafika „szétvágása” következik, majd az egész átültetése XHTML és CSS formába. Itt látható a végeredmény egy részlete:

Ma elkészítjük az egész minta designt. Néhány tippel és tanáccsal fogunk szolgálni, hogy hogyan lehet a fejlécet megalkotni, és végső simításként díszíteni.
A fejléc elkészítése
![]()
A tanfolyam első és második részében elkészítettük a gombokat és kiválasztottuk a színeket. Itt az ideje keresni egy olyan képet, mely tartalmazza azokat a színeket, amiket a fejlécben használni fogunk. Ha a színpalettára nézünk, akkor láthatjuk, hogy zöldet és rózsaszínt tartalmaz. Arra gondoltunk, hogy a világos rózsaszínt választjuk a kisebb elemek kiemelésére (mint például a pöttyök a navigációban), a sötét pirosat a fejléc számára és a zöldet az ikonnak.
Az alábbi képet használjuk fel a fejléchez, de mivel a piros virág túl piros, ezért egy kicsit rózsaszínűbbé varázsoljuk. A Photoshop Edit > Adjustment > Hue/Saturation (billentyűzettel: control + u Windowson, command + u Macintosh gépeken) parancsával kiválasztottuk a piros („Reds”) csatornát, és a Hue értékét +24-re állítottuk.

A következő lépés az, hogy kiválasszuk a kép egy részét, mely tartalmazza a megfelelő színeket. Ennek a különleges fejlécnek az elkészítése egy kis kreativitást kiván meg, és próbálgatások után érhetjük el az általunk kívánt hatást. Mi az alábbi képrészletet választottuk.

A kép természetesen le van kicsinyítve, az eredeti mérete 1600×1200px volt. A megfelelő hatás eléréséhez a Photoshop Filter > Artistic > Paint Daubs szűrőjét használtuk. Az eredmény:

Ezt a képet már rákeverhetjük a piros háttérre. Végső lépésként pár vonalat (path) rajzoltunk a Toll (Pen) eszköz segítségével. Control (command) + egérkattintással az adott layeren kiválaszottuk a vonalakat, és az Ecset (Brush) eszközzel a kiválasztás szélét rózsaszínre festettük, utána pedig 30-as értékre állítottuk az Opacity értékét. Aztán duplikáltuk a layert, elforgattuk egy kicsit, széthúztuk, aztán megint duplikáltuk, és így tovább.
Nézze meg a következő QuickTime mozit, hogyan készültek a fentiek.
A jobb oldalra került ez a kis díszítés (a Tamuz betűtípussal). Az eddigi eredmény:
![]()
Az oldal címe
Az oldal címe is szerepel a fejlécben, valamint egy kis ikon vagy logó. Mi egy kaktuszt választottunk, mely színeiben is alkalmazkodik a színpalettánkhoz. És végül a feliratban használt betűtípus a Bon Guia. Íme a végső fejléc:
![]()
Néhány link a díszítésekhez, betűtípusokhoz:
- Minion Ornaments, Tamuz, Klunder Script Kreatures, Big Cheese from Emigre
- Adobe díszítő betűtípusok (mint például a Woodtype Ornaments vagy Poetica Ornaments)
- ingyenes Dingbats betűtípusok
A végső eredmény
A fejlécen és a gombokon kívül nincs már túl sok design kérdés. Rakjuk össze az eddig elkészült elemeket egy oldalra, és itt látható a végeredmény. A végső simítások persze ugyanolyan fontosak, mint a design többi része, szóval ne felejtsük el díszítőelemeket.
A fenti cikket Veerle Pieters írta, másolása, terjesztése részben vagy egészben csak a szerző engedélyével történhet.
Hozzászólások
Nem érkezett még hozzászólás a cikkhez. Legyen Ön az első!
Cikk kategóriák
Oldalunkon érdekes cikkeket olvashat az
online világgal kapcsolatos témákról. A bal
oldalon találhatja a legfrissebb írásokat, de
a jobb oldalon összegyűjtöttük Önnek a
cikkeket kategóriák szerint is.
Szeretnénk az Ön visszajelzését is hallani,
ezért kérjük írja meg véleményét az írásokkal
kapcsolatban. Ezt könnyen megteheti a
cikkek alatt található üzenetküldő doboz
segítségével.
Kellemes olvasgatást kívánunk, és ne
feledkezzen meg arról, hogy cikkeinket
e-mail címe megadása nélkül is olvashatja
egy RSS olvasó segítségével.(Hogyan?)


