Legfrissebb cikkeink
2005-04-12
Hogyan készítsünk szabványos weboldalt? – Negyedik rész
Miután az oldalunk design részével nagyjából megvagyunk, áttérhetünk a 4. részre. Ebben a részben a grafikát készítjük elő programozáshoz, valamint meghatározzuk a CSS/XHTML alapú oldalszerkezetet.
Akik az előző három részt elmulasztották, itt találhatják az első részt a menürendszer megrajzolásáról, itt a második részt a megfelelő színkombinációk kiválasztásáról, valamint a weboldal hátterének elkészítéséről és itt a harmadik részt a weboldal fejlécének elkészítéséről.
A grafika szétvágása elemekre
Mielőtt azonban nekifognánk, szükséges meghatározni, hogy mely részek különíthetőek el design tervünkben? Melyek az oldal különböző összetevői? A kérdések megválaszolása segítséget ad a grafika „szétvágására”. Ha van web grafikusi tapasztalatunk, akkor ez egy egyszerűbb lépés lehet, és gondolkodhatunk úgy, hogy DIV-eket tartalmazó boxokra bontjuk a designt… és nem táblázatokra!
CSS és XHTML alkalmazásával nem csak a kód lesz sokkal átláthatóbb, könnyebb, hanem sokkal rugalmasabb és hozzáférhetőbb oldalakat készíthetünk.
Én a designban a következő részeket, egységeket látom:
- A fejléc
- A baloldali rész
- A tartalmi rész
A képek exportálása gif vagy jpeg formátumba
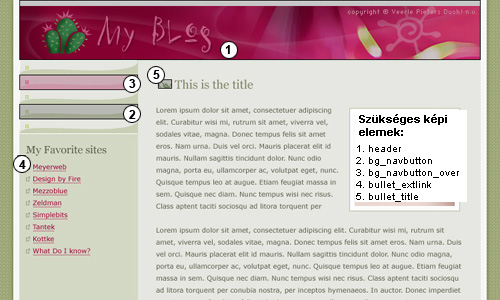
A következő képen látható, hogy milyen logikai részekre osztottuk a designt, és melyek azok a grafikai elemek, amiket gif vagy jpeg formátumba kell kiexportálni.

És az elemek elnevezései:
- header
- bg_navbutton
- bg_navbutton_over
- bullet_extlink
- bullet_title
És mi a helyzet a háttérrel?
A fenti listában nem található meg, ezért egy kis magyarázatot adunk rá. Szeretnénk egy olyan megoldást alkalmazni, hogy az oldalunk mindig középre kerüljön, amikor különböző méretű képernyőfelbontáson nézzük. Itt található, hogyan kell a hátteret a design tervből kivágni. 1600 pixel széles és 5 pixel magas (elvileg ennek elégnek kellene lennie, hacsak nem egy 30 inch projektor büszke tulajdonosai vagyunk.)
A háttér programozása CSS segítségével
Következzen a CSS kód, mely középre igazítja hátterünket.
body {
background: #F7F7F6 url(images/background.gif) repeat-y 50% 0;
background-attachment: fixed;
}
A háttérképünk egy 5 pixel magas vonal, mely függőlegesen ismétlődik (repeat-y, vagyis az y tengely mentén), vízszintesen középen kezdődik (50%), a böngésző ablakunk tetején (0). Background-attachement:fixed azt jelenti, hogy a háttérkép nem fog a tartalommal együtt gördülni, vagyis „fix” helyen fog maradni. A body html elemnek adtuk a fenti tulajdonságokat, mivel az egész oldalunk hátterét szerettük volna meghatározni.
Az eddigi eredmény a linkre kattintva látható.
Az első DIV boxok hozzáadása
Most definiáljuk a fejléc, a bal oldal és a tartalmi rész helyét CSS segítségével, így azt is elősegítjük, hogy a tartalom és a design teljesen elkülönüljön egymástól.
A CSS kód a fejléchez:
#header {
text-align: center;
}
Ahogy a kódból is látszik, ez egy azonosítóval(#) ellátott selector, mely a fejléc DIV boxot definiálja majd. Az azonosítóval ellátott selector-ok mindig csak egy elemre alkalmazhatóak a kódon belül. Az azonosító attribútum mindig egyedi egy dokumentumon belül (pl. itt a “header”).
A fejlécünket középre szeretnénk igazítani, ezért használtuk a text-align: center; tulajdonságot.
A hozzá tartozó html kód:
<div id="header">
<img src="images/header.jpg" alt="My blog" width="692" height="90" />
</div>
Amikor teszteljük fenti megoldásunkat, észrevehetjük, hogy a fejléc nincs teljesen a böngésző felső margójához igazítva. Ezért a body selector kiegészítésre szorul a következőképpen:
body {
background: #F7F7F6 url(images/background.gif) repeat-y 50% 0;
background-attachment: fixed;
margin: 0;
padding: 0;
}
Az eredmény Veerle Pieters oldalán tekinthető meg.
Ha a fentiekkel soha nem találkozott, akkor a könnyebb megértés érdekében mindenképpen olvassa el a következő teljes bevezetőt a CSS programozásba.
A fenti cikket Veerle Pieters írta, másolása, terjesztése részben vagy egészben csak a szerző engedélyével történhet.
Hozzászólások
Nem érkezett még hozzászólás a cikkhez. Legyen Ön az első!
Cikk kategóriák
Oldalunkon érdekes cikkeket olvashat az
online világgal kapcsolatos témákról. A bal
oldalon találhatja a legfrissebb írásokat, de
a jobb oldalon összegyűjtöttük Önnek a
cikkeket kategóriák szerint is.
Szeretnénk az Ön visszajelzését is hallani,
ezért kérjük írja meg véleményét az írásokkal
kapcsolatban. Ezt könnyen megteheti a
cikkek alatt található üzenetküldő doboz
segítségével.
Kellemes olvasgatást kívánunk, és ne
feledkezzen meg arról, hogy cikkeinket
e-mail címe megadása nélkül is olvashatja
egy RSS olvasó segítségével.(Hogyan?)


