Legfrissebb cikkeink
2004-08-30
Hogyan készítsünk szabványos weboldalt? – Első rész

Egy rendhagyó mini tanfolyam közzétételére vállalkozunk, melynek segítségével a magyar online tartalomszolgáltatással foglalkozó szakemberek is jobban megérthetik, hogy mennyivel rugalmasabb, modernebb oldalakat készíthetnek a szabványok használatával. Célunk az oktatás, illetve annak a filozófiának a terjesztése, hogy a szabványosan, CSS és XHTML technológiával készült oldalak jelentik a jövőt az interneten.
Az újfajta gondolkodásmód elsajátítása nemcsak versenyelőnyt jelent, hanem hamarosan követelménnyé is válik azok számára, akik weboldalakat építenek. Az indokok olvashatóak oldalunkon is számos cikkben. És most következzen a gyakorlati megközelítés Veerle Pieters tollából.
 Ez a mini tanfolyam több részből fog állni, az első részben megmutatjuk, hogyan készítsünk navigációs gombokat Photoshop segítségével (feltételezzük a program használatának ismeretét), a következő részben a háttér elkészítését mutatjuk be, majd szép sorban a fejléc és a tartalom megtervezésével folytatjuk, majd utána ezek megvalósítását CSS és XHTML segítségével.
Ez a mini tanfolyam több részből fog állni, az első részben megmutatjuk, hogyan készítsünk navigációs gombokat Photoshop segítségével (feltételezzük a program használatának ismeretét), a következő részben a háttér elkészítését mutatjuk be, majd szép sorban a fejléc és a tartalom megtervezésével folytatjuk, majd utána ezek megvalósítását CSS és XHTML segítségével.
Most páran biztosan azt kérdezik, hogy miért a menügombok tervezésével kezdjük az oldal elkészítését. A cikkem eredeti célja az volt, hogy megmutassam, hogyan készíthetünk ilyen gombokat, aztán arra gondoltam, miért ne lehetne akkor már egy teljes tanfolyamon keresztül bemutatni, hogyan készül egy CSS alapú oldal.
Üveges hatású gomb rajzolása
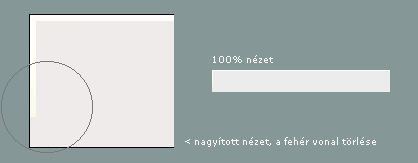
Nyissunk egy új RGB 178×22 pixeles dokumentumot fehér háttérrel. Csináljunk egy új réteget, nevezzük el „gomb”-nak, és töltsük ki szürke színnel (#ececec). Adjunk hozzá egy új réteget (legyen a neve „fény”), és egy 1 pixel széles fehér vonalat rajzoljunk a bal és a felső szélére a ceruza (pencil) eszköz segítségével. Halványítsuk el a bal alsó sarokban a fehér sávot egy kicsit a radír (erase) eszköz segítségével (az ecset beállításai: 20px, 50% opacity).

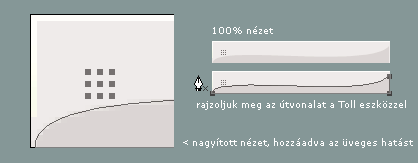
Csináljunk egy új réteget (nevezzük el „pontok”-nak). Rajzoljuk meg a pontokat a ceruza (pencil) eszköz segítségével (1px, #727272). Természetesen rajzolhatunk bármilyen nekünk tetsző pontokat.

Rajzoljuk meg az üveges hatást a toll (pen) eszköz segítségével. (Lásd ábra.)

Készen is van! Ugye nem volt nehéz elkészíteni?
Az aktív fázis megrajzolása
A menük aktív fázisának megrajzolásához egyszerűen megkettőzzük a rétegeket, és megváltoztatjuk a színeket. Ehhez először a rétegeket egymáshoz kapcsoljuk a rétegpalettán. Aztán kiválasztjuk a „New Set From Linked” opciót a rétegpaletta menüjéből. (Ennek segítségével az összekapcsolt (linkelt) rétegeket egy csoportba rendezzük.) Most kettőzzük meg ezt a csoportot úgy, hogy az egér jobb gombjával kattintunk a csoporton, és kiválasztjuk a „Duplicate layer set” opciót a feljövő menüből. Nevezzük el az új rétegcsoportot „aktív fázis”-nak.
Most már az új csoportban található rétegek színeit meg tudjuk változtatni anélkül, hogy az eredeti munkához hozzányúlnánk. Én a következő színeket használtam a példában:
- Gomb háttér színe: #bfe3ff
- Az üveges hatást a következő színnel értem el: #a5d1f3
- A pontok színe: #e4001b
A Photoshop mintafile letölthető innen.
A fenti cikket Veerle Pieters írta, másolása, terjesztése részben vagy egészben csak a szerző engedélyével történhet.
Hozzászólások
Cikk kategóriák
Oldalunkon érdekes cikkeket olvashat az
online világgal kapcsolatos témákról. A bal
oldalon találhatja a legfrissebb írásokat, de
a jobb oldalon összegyűjtöttük Önnek a
cikkeket kategóriák szerint is.
Szeretnénk az Ön visszajelzését is hallani,
ezért kérjük írja meg véleményét az írásokkal
kapcsolatban. Ezt könnyen megteheti a
cikkek alatt található üzenetküldő doboz
segítségével.
Kellemes olvasgatást kívánunk, és ne
feledkezzen meg arról, hogy cikkeinket
e-mail címe megadása nélkül is olvashatja
egy RSS olvasó segítségével.(Hogyan?)



Delawer · 2004-09-17 17:17 · #
Sziasztok!
A HWSW oldaláról tekintettem át ide Senator ajánlásával :)
Örülök, hogy Ti is igyekeztek a szabványok betartására.
Remélem, hogy a többiek is követnének titeket.
De, hogy ne legyek off:
Ez a cikk érdekes. Egy grafikus számára :)
Ennek még semmi köze a szabványos html (xhtml) illetve css kódoláshoz.
Szerintem szét kellen választani a dolgokat látvány és “kód” részekre.
Kétségtelen, hogy a megjelenés miatt válik egy oldal kellemessé és a tartalma miatt érdekessé, fontossá.
Szóval, mint kívülálló, tájékozódó ember, várom a fejleményeket:)
Kamilla · 2005-03-30 17:19 · #
Jó napot! Szeretném megtudni hogy amit az oldalon írnak ,,hogyan készítsünk szabványos weboldalt,, azt milyen programmal csinálják? Mi a program pontos neve de az lenne a legjobb ha megírnák honnan lehet letölteni.
Segítségüket előre is kösönöm:
Kamillla
szkami@citromail.hu
Alicia · 2006-04-22 17:20 · #
Kapcsolódnék Kamillához: honnan lehet ezt a programot letölteni?
Előre is köszönöm:
Alicia
asmith@post.sk
Skorpió · 2008-12-12 19:46 · #
Igen, honnan lehet ezt a programot letölteni ? köszi
enike@stcable.co.yu